
How to use LaTeX in React to generate PDFs
Tuesday, February 27, 2024
tl;dr Our open-source library react-print-pdf now support LaTeX. Using a simple React component you can add formulas, equations, and mathematical symbols to your PDFs with ease. If your document is composed of 99% of text and 1% of mathematical content, you probably don’t want to use LaTeX for the whole document. You want to use Fileforge.
Introduction
If you write scientific papers, financial reports, or any other document that requires mathematical formulas, you probably use LaTeX. LaTeX is a typesetting system that is widely used for scientific and technical documents. It is particularly well-suited for documents that include complex mathematical formulas and equations. If you ever wrote such documents you probably used solution such as overleaf or sharelatex. And by using these solutions you probably quickly realized their limitations. A non exaustive list of these limitations are:
- Steep learning curve
- Limited customization (you can’t use your own packages)
- Limited WYSIWYG
- Time consuming to create high quality documents
- Limited compatibility with other tools
- Limited functionality for non-mathematical content
Among others, these limitations encouraged us to create a LaTeX component. Especially, if your document is composed of 99% of text and 1% of mathematical content, you probably don’t want to use LaTeX for the whole document. You want to use our solution. So how can you use LaTeX in React to generate PDFs? We will show you how to use LaTeX in React to generate PDFs with react-print-pdf.
First thing first, what is react-print-pdf?
If you are still here and reading this article, you probably already know what react-print-pdf is. But just in case, is collection of high-quality, unstyled components for creating beautiful PDFs using React and TypeScript. Unlike other solutions, react-print-pdf gives you complete control over your documents, allowing you to design complex layouts with features like footnotes, headers, margins, and more. Additionally, it enables you to track and analyze specific parts of your document, and build and update charts using data from your database.
You can start using it by installing it with npm:
| 1 | npm install -y @fileforge/react-print |
How to use LaTeX in React to generate PDFs with react-print-pdf
As usual, we tried to make it as simple as possible. You can use the LaTeX component to add formulas, equations, and mathematical symbols to your PDFs with ease.
1st, you need import the LaTeX component from @fileforge/react-print:
| 1 | import { LaTeX } from "@fileforge/react-print"; |
Then, you can use the LaTeX component to add formulas, equations, and mathematical symbols to your PDFs:
| 1 | <Latex> |
| 2 | {String.raw`f(x) = \int_{-\infty}^\infty \hat f(\xi) e^{2 \pi i \xi x} d\xi (1)`} |
| 3 | </Latex> |
And that’s it! You can now use LaTeX in React to generate PDFs with react-print-pdf. This is how it would look like in a complete example:
| 1 | import React from 'react'; |
| 2 | import { Latex, compile } from '@fileforge/react-print'; |
| 3 | import { Fileforge } from "@fileforge/client"; |
| 4 | |
| 5 | const Example = () => { |
| 6 | return ( |
| 7 | <React.Fragment> |
| 8 | |
| 9 | <p> Fourier Transform </p> |
| 10 | |
| 11 | <Latex>{String.raw` |
| 12 | \relax{x} = \int_{-\infty}^\infty |
| 13 | \hat\xi\,e^{2 \pi i \xi x} |
| 14 | \,d\xi |
| 15 | `}</Latex> |
| 16 | |
| 17 | <p> Inverse Fourier Transform </p> |
| 18 | |
| 19 | <Latex>{String.raw` |
| 20 | \hat\xi = \int_{-\infty}^\infty |
| 21 | x\,e^{-2 \pi i \xi x} |
| 22 | \,dx |
| 23 | `}</Latex> |
| 24 | |
| 25 | </React.Fragment> |
| 26 | ); |
| 27 | }; |
| 28 | |
| 29 | const fileforge = new Fileforge("process.env.FILEFORGE_API_KEY"); //replace with you API key |
| 30 | |
| 31 | (async () => { |
| 32 | const html = await compile(<Example/>); |
| 33 | const { file } = await fileforge.render({ |
| 34 | html, |
| 35 | test: false, |
| 36 | save: false, |
| 37 | expiresIn: 10, |
| 38 | assets: [ |
| 39 | ], |
| 40 | }); |
| 41 | |
| 42 | fs.writeFileSync("./example.pdf", Buffer.from(file)); |
| 43 | }); |
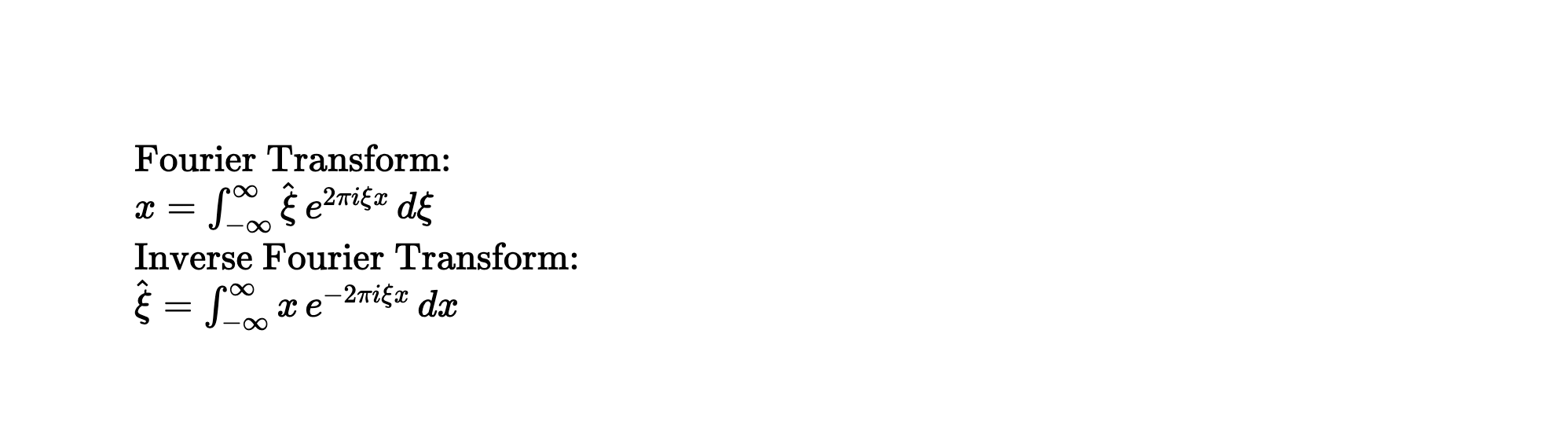
And this is how the PDF would look like:

Note that for now, we are rendering LaTeX using KaTeX which requires pulling a remote stylesheet hosted by jsdelivr. This is done to prevent the styles from beging purged. We are working on a solution to allow you to use your own KaTeX stylesheet.
What’s next?
What’s next is up to you. We give you the tool you need to create high quality documents with ease. On our side, we published a template of a scientific paper, similar to what you would find on Overleaf or Sharelatex. You can find it here. We can’t wait to see what are you going to create with it. Stay tuned for more updates and new features.
Remember that react-print-pdf is open-source and we are always looking for contributors. If you have any ideas or suggestions, please let us know. We would love to hear from you. * react-print-pdf * Discord