
Create an Engaging React PDF Viewer: a Step-by-Step Guide
Thursday, July 25, 2024
Your app needs to integrate PDF viewing, but you don’t know where to get started? We’ve got you covered. Building your own PDF viewer seems daunting. You need to account for text selection, links, zooming, and so on. And there is no real open-source solution! Well until now.
In this article, we will show you how easy it is to set up a fully fledged React PDF viewer, using a new open source library. You can display your pdf documents in a custom viewer component in a matter of minutes.
What to expect from a PDF viewer
Building a good PDF viewer is no easy task. Here is a short list of things you should be paying attention to:
- Allow users to zoom and pan as they are used to, either with the mouse wheel, their trackpad or on their phone.
- Resolve internal links and references to navigate from page to page, but also for outlines and thumbnails navigation.
- Implement the text layer and annotation layer, that are used for links, forms, and for selectable text.
- Optimize performance! PDF Files can be extremely heavy, and you must be careful when loading the file and rendering the contents.
- Make it relevant to your use cases! A PDF viewer is here to serve a purpose. It should be streamlined and efficient, to keep the focus on the file itself.
Using the Open-Source Fileforge PDF Viewer

Why the Fileforge PDF Viewer
Fileforge’s open source PDF viewer is a strong starting point. It leverages the state-of-the-art pdf.js library (over 2.7m weekly downloads) to create a very simple and highly extensible viewer. Here are some elements it ships with, so you don’t have to build them again - but still can style them!
- A dynamic viewport component that supports all zoom and pan interactions,
- Text and annotation layers, including support for PDF form filling,
- Radix-style components for the current page, outlines, thumbnails, zoom and so on,
- A highly optimized rendering engine, making sure you don’t waste resources,
- TypeScript ready!
With the Fileforge PDF Viewer, you can just pass a link to your PDF document or PDF file, style the viewer, and voilà, you have a great user experience!
Getting started in your React app
| 1 | npm install @fileforge/pdfreader@latest |
First, let’s create a new PDF viewer component in your React app. We will also need to have a PDF file at hand, usually you will need to put it in the public directory of your project. Loading PDF files from remote URLs needs a bit of work for CORS security reasons.
| 1 | import { Root, Viewport, Pages, Page } from "@fileforge/pdfreader"; |
| 2 | |
| 3 | const MyPDFReader = () => ( |
| 4 | <Root fileURL="https://pdfobject.com/pdf/sample.pdf"> |
| 5 | <Viewport> |
| 6 | <Pages> |
| 7 | <Page> |
| 8 | <CanvasLayer /> |
| 9 | </Page> |
| 10 | </Pages> |
| 11 | </Viewport> |
| 12 | </Root> |
| 13 | ); |
We have added the basic skeleton for a viewer, that we can find on the Fileforge docs. (note: if you want a styling headstart with Tailwind, you can copy the samples in the docs!)
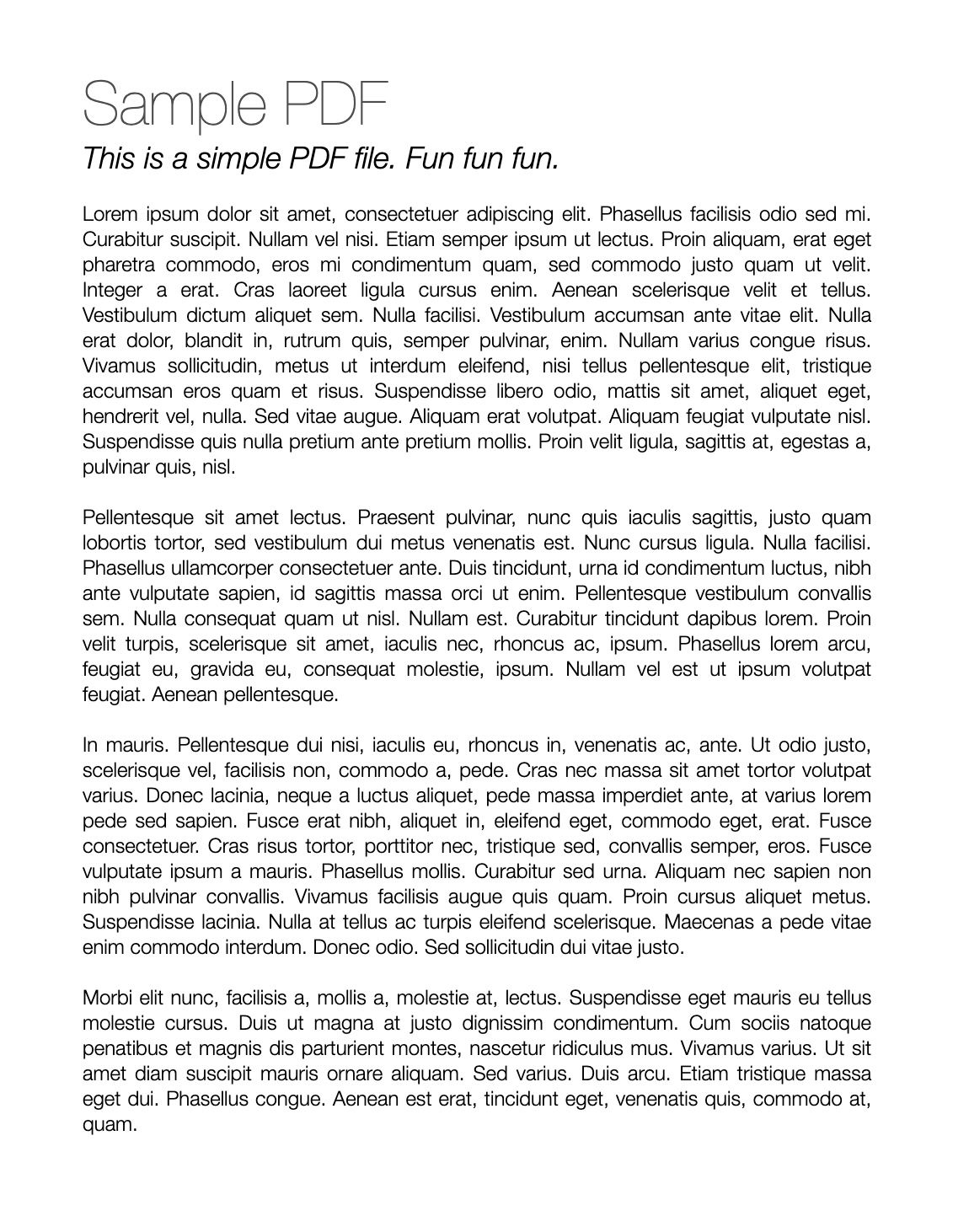
Here is what our newly created PDF viewer component looks like in our app.

Let’s copy the sample styles found in the documentation, using Tailwind.
| 1 | import { Root, Viewport, Pages, Page } from "@fileforge/pdfreader"; |
| 2 | |
| 3 | const MyPDFReader = () => ( |
| 4 | <Root |
| 5 | className="bg-gray-100 border rounded-md overflow-hidden relative h-[500px]" |
| 6 | fileURL="https://pdfobject.com/pdf/sample.pdf" |
| 7 | loader={<div className="p-4">Loading...</div>} |
| 8 | > |
| 9 | <Viewport className="p-4 h-full"> |
| 10 | <Pages> |
| 11 | <Page className="my-4"> |
| 12 | <CanvasLayer /> |
| 13 | </Page> |
| 14 | </Pages> |
| 15 | </Viewport> |
| 16 | </Root> |
| 17 | ); |
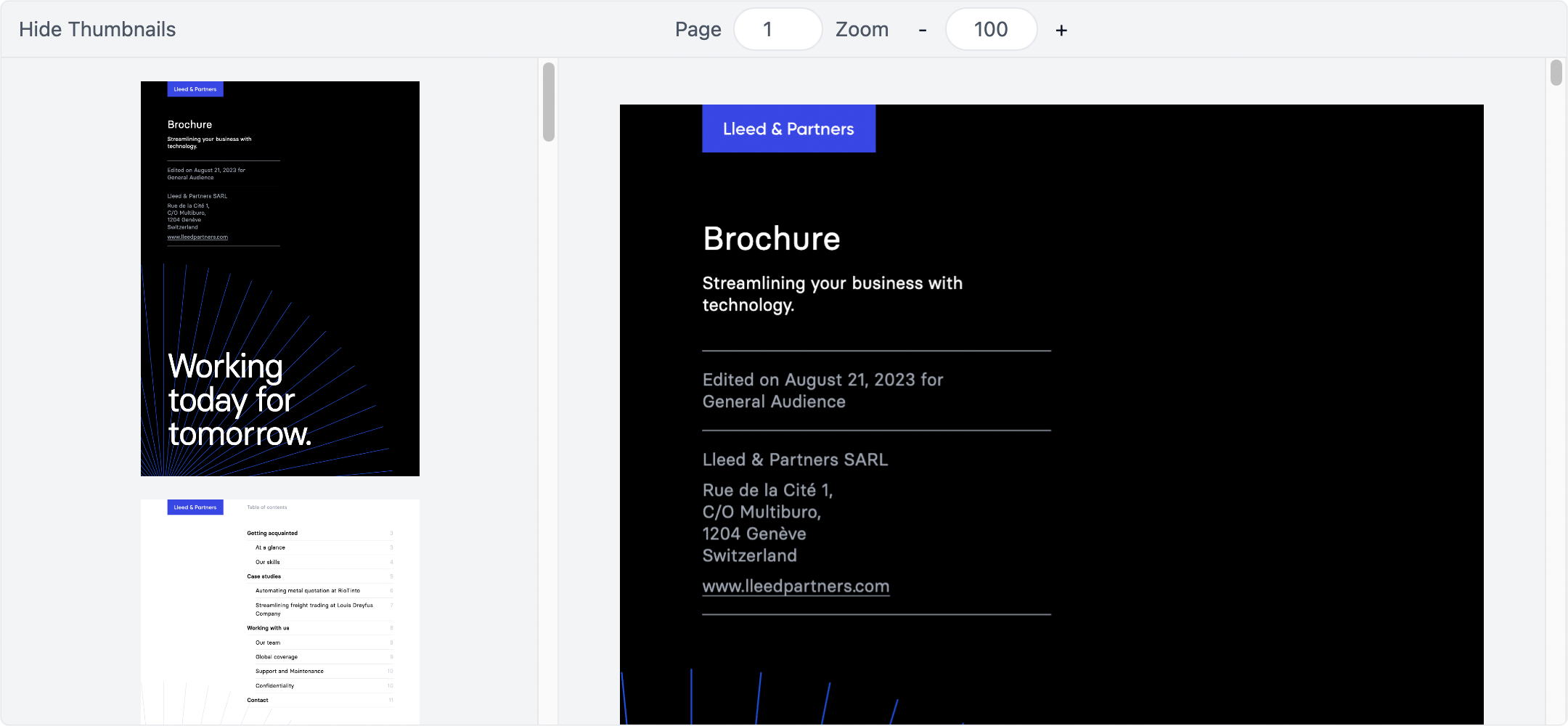
Adding a sidebar with thumbnails for page navigation
A key feature of Fileforge’s React PDF viewer is how customizable it is. Let’s use another of the provided components, Thumbnails, to create a small sidebar with the page thumbnails. When we click on one of the page previews, the viewer will automatically navigate to the correct page.
| 1 | import { |
| 2 | Root, |
| 3 | Viewport, |
| 4 | Pages, |
| 5 | Page, |
| 6 | Thumbnails, |
| 7 | Thumbnail, |
| 8 | } from "@fileforge/pdfreader"; |
| 9 | |
| 10 | const MyPDFReader = () => ( |
| 11 | <Root |
| 12 | className="bg-gray-100 border rounded-md overflow-hidden relative h-[500px] flex flex-col justify-stretch" |
| 13 | fileURL="https://pdfobject.com/pdf/sample.pdf" |
| 14 | loader={<div className="p-4">Loading...</div>} |
| 15 | > |
| 16 | <div className="bg-gray-100 border-b p-1 flex items-center justify-center text-sm text-gray-600 gap-2"> |
| 17 | <button |
| 18 | className="px-2 hover:bg-gray-300 hover:text-gray-900 py-1 rounded-full" |
| 19 | onClick={function ra() {}} |
| 20 | > |
| 21 | Hide Thumbnails |
| 22 | </button> |
| 23 | <span className="flex-grow" /> |
| 24 | Page |
| 25 | <CurrentPage className="bg-white rounded-full px-3 py-1 border text-center" /> |
| 26 | Zoom |
| 27 | <ZoomOut className="px-3 py-1 -mr-2 text-gray-900">-</ZoomOut> |
| 28 | <CurrentZoom className="bg-white rounded-full px-3 py-1 border text-center w-16" /> |
| 29 | <ZoomIn className="px-3 py-1 -ml-2 text-gray-900">+</ZoomIn> |
| 30 | <span className="flex-grow" /> |
| 31 | </div> |
| 32 | <div className="basis-0 grow min-h-0 relative grid transition-all duration-300 grid-cols-[24rem,1fr]"> |
| 33 | <div className="overflow-y-auto overflow-x-hidden"> |
| 34 | <div className="w-96 overflow-x-hidden"> |
| 35 | <Thumbnails className="flex flex-col gap-4 items-center py-4"> |
| 36 | <Thumbnail className="transition-all w-48 hover:shadow-lg hover:outline hover:outline-gray-300" /> |
| 37 | </Thumbnails> |
| 38 | </div> |
| 39 | </div> |
| 40 | <Viewport className="p-4 h-full"> |
| 41 | <Pages> |
| 42 | <Page className="my-4"> |
| 43 | <CanvasLayer /> |
| 44 | <TextLayer /> |
| 45 | <AnnotationLayer /> |
| 46 | </Page> |
| 47 | </Pages> |
| 48 | </Viewport> |
| 49 | </div> |
| 50 | </Root> |
| 51 | ); |
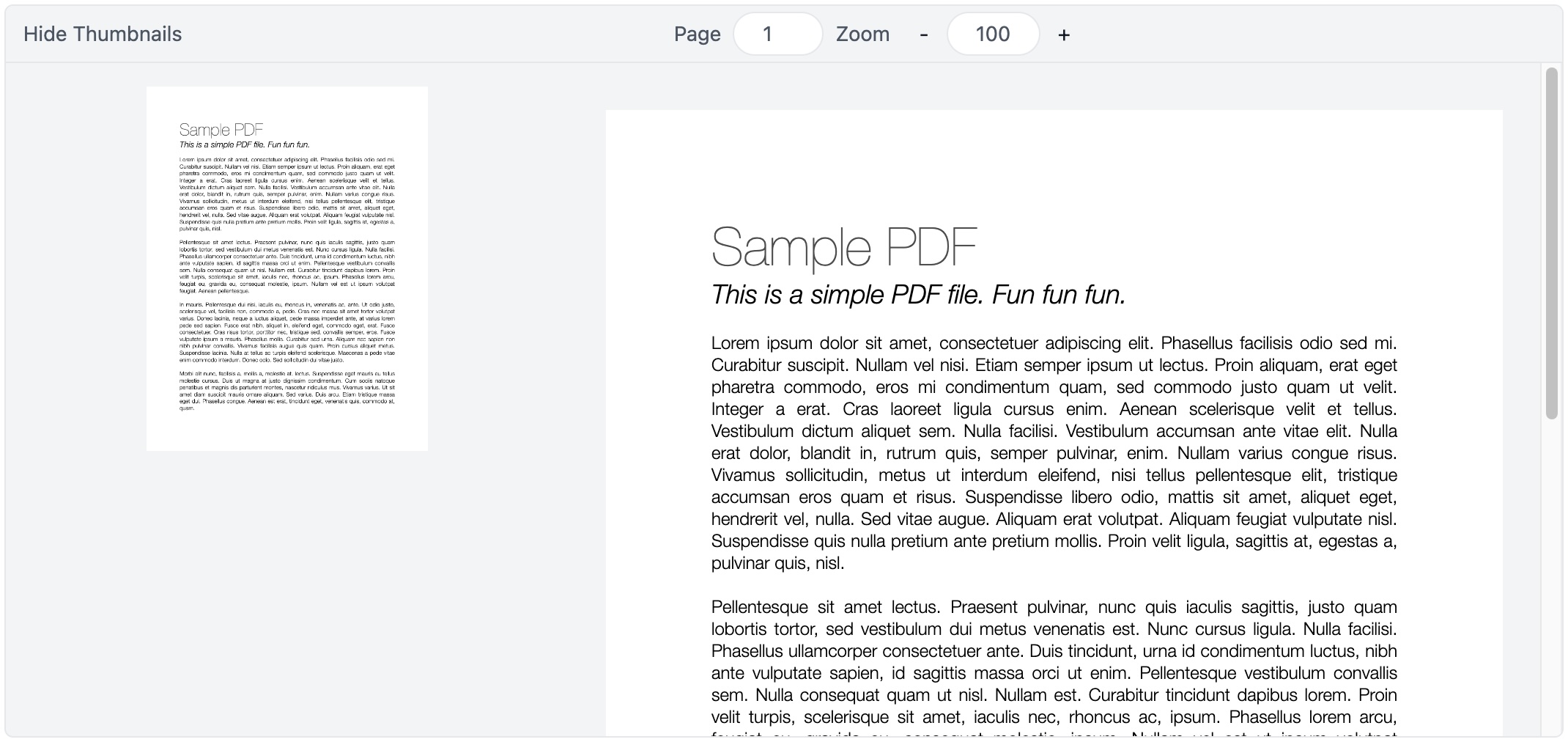
Here is what our responsive component looks like now:

Taking it further
Fileforge’s React PDF Viewer is completely open source and free of charge. You can use it to display documents generated with the Fileforge API! We welcome any contributions, and feel free to get in touch if you have any issues setting it up or would like specific features.
Related products
Generation
Generate PDFs from React, HTML or DOCX files.
Manipulation
Fill forms, extract text, pages, merge, and more.