
Open-sourcing Fileforge: react-print-pdf
Friday, February 16, 2024
tl,dr: We launched our open-source library react-print-pdf. What you can do with it and how you can contribute:
- Use React components to generate beautiful PDFs.
- Use templates to quickly start generating documents.
- Share your own components and templates with the community.
- Contribute to the library by fixing bugs, adding new features, or improving the documentation.
What is react-print-pdf?
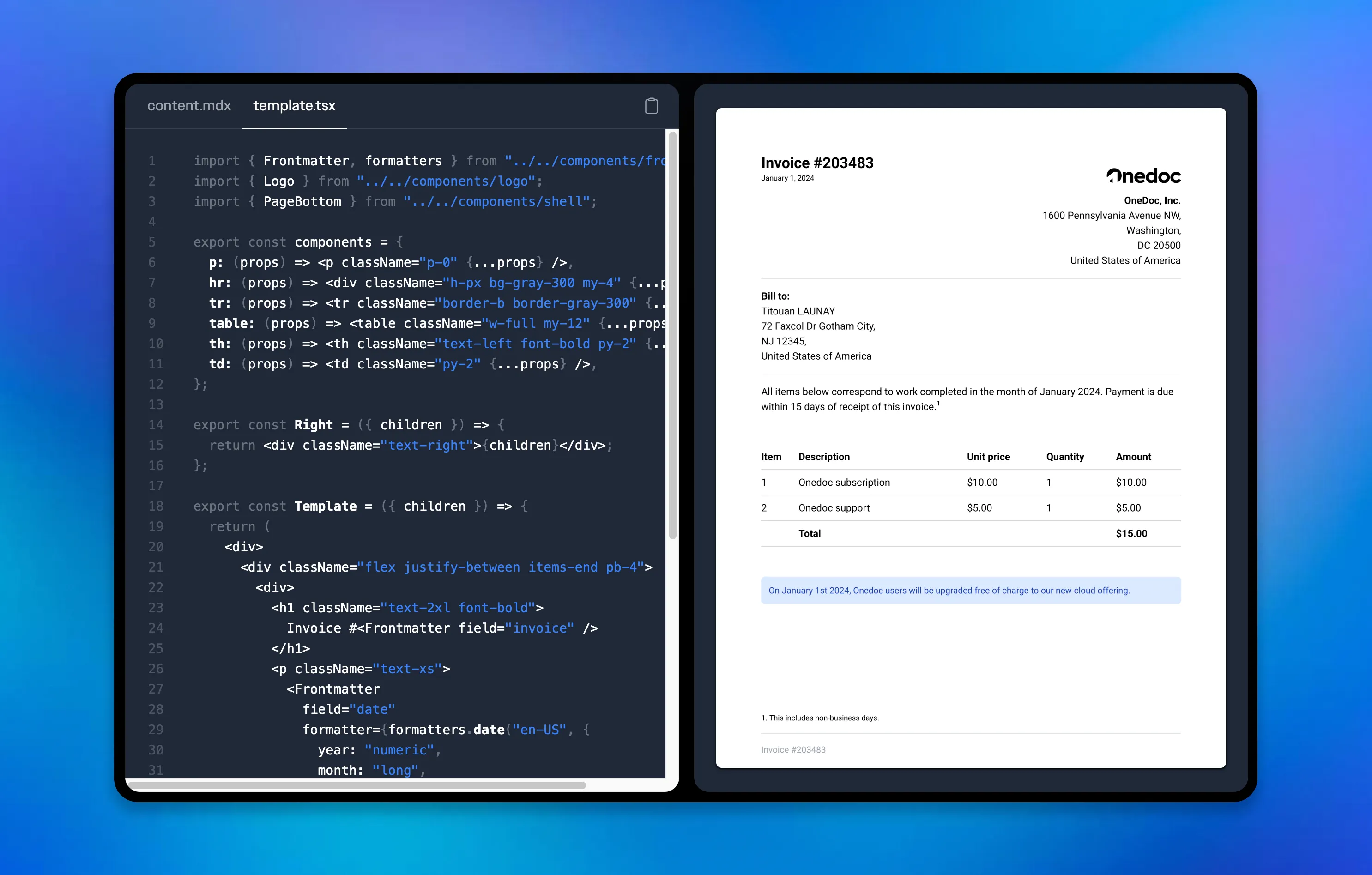
A collection of high-quality, unstyled components for creating beautiful PDFs using React and TypeScript. Forget about DOCx, LaTeX, or painful outdates libraries. With react-print, embrace a new way to create PDFs, designed by and for developers.
Why ?
We believe documents are at the core of communication—invoices, contracts, resumes, brochures, etc. They are the primary method for exchanging information with others professionally. So, why do we continue to use decades-old technology to create them? We believe you deserve better. Document production needs to be modernized. Start today and create your next PDF the same way you build a web app. And yes, this includes automating data integration into your documents. Say hello to react-print-pdf.
But.. open-source?
Going open-source is a way to give back to the community. We believe that by sharing our library, we can help others to create better documents. We also believe that by opening our library, we can learn from the community and improve our product. We are excited to see what you will build with it.
Also, we — Pierre, Titouan, and Auguste — always have been using open-source libraries for our personal and professional projects. We are grateful for the work of the community and we want to be part of it.
For the OGs, you might remember that when we work on our first venture at YCombinator, CodeMuse, we also decided to put our entire project open-source. So it’s not our first time, and we are excited to do it again with Fileforge.
Among the many reasons to open-source our library, here is a few:
- Transparency: We want to be transparent with our users and the community. We want to show how our library works and how it is built. We want to show that we are committed to our product and that we are open to feedback and contributions.
- Security: We believe that open-source software is more secure. By sharing our library, we can get feedback from the community and improve the security of our product.
- Community: We want to build a community around our library. We want to share our knowledge and learn from others. We want to help others to create better documents and we want to learn from others how to improve our product.
- Innovation: We believe that open-source software is more innovative. By sharing our library, we can get feedback from the community and improve our product. We can also learn from others and improve our product.
Technical Deep dive
I will show you how to use the library in 5 simple steps.
1. Create directory
Create a new folder called react-print-starter and initialize a new npm project
| 1 | mkdir react-print-starter |
| 2 | cd react-print-starter |
| 3 | npm init -y |
2. Install the dependencies
Get the react-print package locally with your favorite package manager.
| 1 | npm install -s @fileforge/react-print |
| 1 | yarn add @fileforge/react-print |
| 1 | pnpm add @fileforge/react-print |
3. Create your first PDF Component
Create a new folder call documents, then create a new file inside call index.jsx and copy the following code:
| 1 | import { PageTop, PageBottom, PageBreak } from "@fileforge/react-print"; |
| 2 | import * as React from "react"; |
| 3 | |
| 4 | export const Document = ({ props }) => { |
| 5 | return ( |
| 6 | <div> |
| 7 | <PageTop> |
| 8 | <span>Hello #1</span> |
| 9 | </PageTop> |
| 10 | <div>Hello #2</div> |
| 11 | <PageBottom> |
| 12 | <div className="text-gray-400 text-sm">Hello #3</div> |
| 13 | </PageBottom> |
| 14 | <PageBreak /> |
| 15 | <span>Hello #4, but on a new page ! </span> |
| 16 | </div> |
| 17 | ); |
| 18 | }; |
4. Compile your document to HTML
| 1 | import { compile } from "@fileforge/react-print"; |
| 2 | import { Document } from "./document"; |
| 3 | |
| 4 | const html = compile(<Document />); |
| 5 | |
| 6 | console.log(html); |
5. Generate your document with Fileforge
It’s now time to generate your PDF from your component. We recommend using Fileforge as react-print has beem build especially to work witht his software. However, feel free to use any integrations that suits you the best.
How to generate my PDF from my react-print component.
How to contribute
Here are a few ways you can contribute to the library:
- Improving the documentation
- Build new components
- Build new templates
- Fix bugs and improve the library overall
You can find more information on how to contribute in our documentation.
What’s next?
We are excited to see what you will build with our library. We are also excited to see how you will contribute to it. We are looking forward to seeing your pull requests, issues, and discussions. We are also looking forward to seeing your beautiful PDFs.
Please don’t hesitate to reach out to us if you have any questions or need help. You can also follow us on Twitter to stay updated with the latest news and updates.
Also, if you want to support us, star our repository on GitHub. And join our community on Discord.
Happy coding!