
Generate Signable PDF Forms with React
Thursday, July 11, 2024
Why use React to generate PDF Forms?
When Generating PDF Forms, React (or HTML) may not be the first thing that comes to mind! It makes more sense when we compare it with website forms: we want to lay out the form fields, add labels, and make it easy to fill out. React is a great tool for this, and using Fileforge’s react-print library and API, we can easily convert the form into a PDF.
Easy and Dynamic Layout
Placing form inputs in React is easy! With a little bit of CSS (or using Tailwind). We can create a dynamic layout that adapts to the user’s screen size. We may even add or remove some fields based on the user’s input.
Eliminate Manual Tagging
When dealing with E-Signature services, you often have to indicate form and signature fields with special tags such as hidden text. This is hard to control and you don’t have precise control on the resulting input. It just feels wrong? Given that we generate our PDF from a React/HTML model, we know where the boxes are (and Fileforge will generate them for you!). Then it’s as easy as 1-2-3 to add a signature field.
Creating a PDF Form with react-print
Let’s see how we can create a simple PDF form with React and react-print. We will use the following libraries:
- @fileforge/react-print: A React library that converts React to HTML ready for PDF generation.
- @fileforge/client: A client library to interact with Fileforge’s API. Fileforge is free for 500 API calls per month. Get your API key now.
Setting up our Render Function
Fileforge’s API is free for 500 calls per month. Get your API key now
Let’s set up a simple render file that will generate the PDF file. This could be adapted to other languages or frameworks, but we will use React for this example. Here is a sample file, named render.tsx:
| 1 | import fs from "fs"; |
| 2 | import { pipeline } from "stream/promises"; |
| 3 | |
| 4 | import React from "react"; |
| 5 | |
| 6 | import { FileforgeClient } from "@fileforge/client"; |
| 7 | import { compile } from "@fileforge/react-print"; |
| 8 | |
| 9 | const onedoc = new FileforgeClient({ |
| 10 | apiKey: process.env.FILEFORGE_API_KEY!, |
| 11 | }); |
| 12 | |
| 13 | (async () => { |
| 14 | const file = await onedoc.pdf.generate(await compile(<h1>Hello World!</h1>), { |
| 15 | options: {}, |
| 16 | }); |
| 17 | |
| 18 | await pipeline(file, fs.createWriteStream("form.pdf")); |
| 19 | })(); |
We can run this file easily using tsx:
| 1 | npx tsx render.tsx |
You should now have a form.pdf file in your directory!
Setting up the Document
Let’s change our render.tsx file to include a <Form/> component:
| 1 | import fs from "fs"; |
| 2 | import { pipeline } from "stream/promises"; |
| 3 | |
| 4 | import React from "react"; |
| 5 | |
| 6 | import { FileforgeClient } from "@fileforge/client"; |
| 7 | import { compile } from "@fileforge/react-print"; |
| 8 | |
| 9 | import { Form } from './Form.tsx' |
| 10 | |
| 11 | const onedoc = new FileforgeClient({ |
| 12 | apiKey: process.env.FILEFORGE_API_KEY!, |
| 13 | }); |
| 14 | |
| 15 | (async () => { |
| 16 | const file = await onedoc.pdf.generate(await compile(<Form />), { |
| 17 | options: {}, |
| 18 | }); |
| 19 | |
| 20 | await pipeline(file, fs.createWriteStream("form.pdf")); |
| 21 | })(); |
Let’s also create a simple form in the Form.tsx file:
| 1 | import React from "react"; |
| 2 | import { Tailwind } from "@fileforge/react-print"; |
| 3 | |
| 4 | const LineInput = ({ label }) => { |
| 5 | return ( |
| 6 | <div className="flex items-center my-2"> |
| 7 | <div className="font-bold mr-4">{label}</div> |
| 8 | <div className="grow relative"> |
| 9 | <input className="w-full border-b-2 border-black h-6" /> |
| 10 | </div> |
| 11 | </div> |
| 12 | ); |
| 13 | }; |
| 14 | |
| 15 | export const Form = () => { |
| 16 | return ( |
| 17 | <Tailwind> |
| 18 | <h1 className="text-2xl font-bold text-center mb-4">Registration Form</h1> |
| 19 | <p className="mb-4"> |
| 20 | Thanks for your interest in the next event! Please fill out the form |
| 21 | below to register for the event. We look forward to seeing you there! |
| 22 | </p> |
| 23 | <LineInput label="Name" /> |
| 24 | <div className="flex items-center"> |
| 25 | <div className="basis-0 grow mr-4"> |
| 26 | <LineInput label="Email" /> |
| 27 | </div> |
| 28 | <div className="basis-0 grow"> |
| 29 | <LineInput label="Email" /> |
| 30 | </div> |
| 31 | </div> |
| 32 | <p className="my-4"> |
| 33 | I hereby agree to the terms and conditions of the event and give my |
| 34 | consent to receive marketing communications from the event organizers. |
| 35 | </p> |
| 36 | <label htmlFor="DocusignSignHere" className="block mt-4"> |
| 37 | Signature |
| 38 | </label> |
| 39 | <input |
| 40 | name="DocusignSignHere" |
| 41 | className="w-72 border-b-2 border-black h-24 bg-gray-50" |
| 42 | /> |
| 43 | </Tailwind> |
| 44 | ); |
| 45 | }; |
We have created a simple React component for the form inputs, as it will make it easier to add more fields later on. We have also added a signature field at the end of the form.
As you may have noticed, the signature field has a special name: DocusignSignHere. This is a special name that Fileforge will pass when the document is generated. You can use this name to place the signature field in the right place using DocuSign.
Generating the PDF Form using Fileforge
Let’s run the render.tsx file again:
| 1 | npx tsx render.tsx |
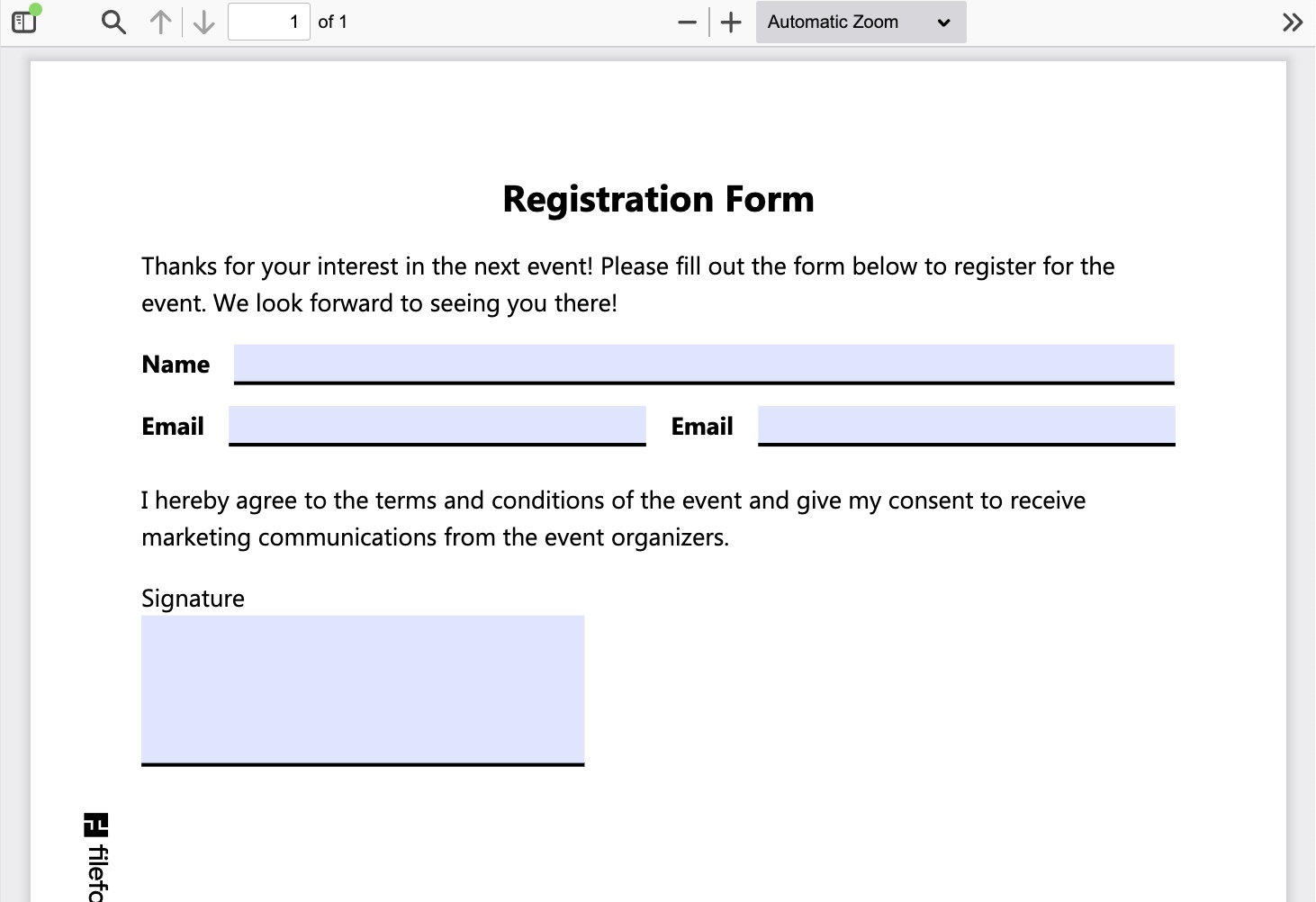
We now have a form.pdf file in our directory! You can open it in your favorite PDF viewer and see the form we just created.

Transforming the PDF Form into a Signable Document
The PDF file returned by Fileforge contains all our fields as inputs. However, we want the signature field to be replaced by a SignHere tag in DocuSign.
DocuSign provides an easy way to convert PDF fields into DocuSign fields using the PDF Field Transformation feature. Other providers do not support this feature, so you will have to manually place the signature field in the right place.
- DocuSign: PDF Field Transformation (Reference), with multiple signees
- HelloSign: does not support field transformation
- YouSign: does not support field transformation
Conclusion
Using @fileforge/react-print and the Fileforge API, we were able to create a simple PDF Form in just minutes, and we could hand it off to DocuSign for signature. This is a great way to create signable documents for your users, and it’s easy to customize the form to your needs.